
Än så länge när vi önskat en färg på ett element har vi använt nyckelorden CSS-rekommendationen specificerar, bl.a. red, blue och yellow. Vi kan istället använda hexvärden för att specificera vilket färg vi vill använda, vilket ger oss fler valmöjligheter i våra färgval.
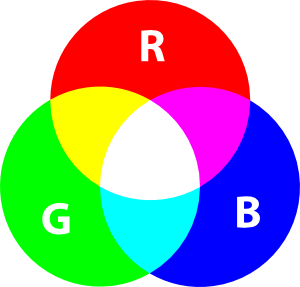
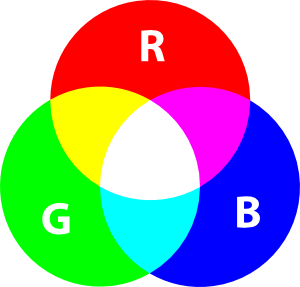
RGB-modellen går kortfattat ut på att varje färg antas bestå av de tre grundfärgerna röd, grön och blå. Dessa tre grundfärger används sedan för att blanda ihop övriga färger. När olika mycket av de olika grundfärgerna används skapas olika färger. T.ex. blir rött och blått lila, och rött och grönt resulterar i gult. RGB-modellen brukar ofta illustreras med fäljande bild:

För att praktiskt ”blanda” färgerna talar man om med ett tal mellan 0 och 255 hur mycket av varje grundfärg som ska användas i resultatfärgen. Som bilden illutererar är grundfärgerna väldigt ljusa, så färgen med röd = 255, grön = 0 och blå = 0 är ljusröd, medan röd = 100, grön = 0 och blå = 0 är en ganska mörk röd färg. Som bilden även illusterar så blir röd = 255, grön = 255 och blå = 255 vitt. När värdena har ett högt värde, det vill säga nära 255, blir alltså resultatfärgen ljus. När de har ett lågt värde blir den inte helt överraskande mörk. Här följer några exempel:
| Röd | Grön | Blå |
|---|---|---|
| röd = 255, | grön = 0, | blå = 0; |
| röd = 100, | grön = 0, | blå = 0; |
| röd = 255, | grön = 255, | blå = 0; |
| röd = 127, | grön = 127, | blå = 0; |
| röd = 50, | grön = 100, | blå = 150; |
| röd = 0, | grön = 200, | blå = 100. |
I CSS kan bl.a. RGB-modellen användas för att beskriva vilken färg som önskas. Då anges dock inte grundfärgvärdena i det decimala talsystemet, utan i det hexadcimala talsystemet. Om du känner dig osäker med dessa ord rekommenderar vi att du läser kapitlet om Talsystem innan du fortsätter med detta kapitel.
Städa här under, troligen lite ovanför också
Den första delen (#) för RGB-deklaration, den talar om för webbläsaren att här kommer det ett RGB-värde. Tecknen efter # är själva färgvärdet. Varje färg har två tecken, där röd har de två första, grön har de två i mellersta och blå har de två sista. I något kryptisk form och förkortat borde detta bli #RRGGBB. Även här måste vi tänka lite extra, för att t.ex. få en helt röd färg så vill vi ha 255 röd och 0 grön och blå. Det decimala talet 255 blir FF om man skriver det hexadecimalt och 0 blir 00, eftersom att det alltid måste vara två tecken oberoende av värde (så t.ex. 0 blir 09 och 5 blir 05). Så för att få helt klar röd färg bör vi skriva #FF0000, för en spygrön och ögonskärnade färg #00FF00 och slutligen blir blå #0000FF.
Behandla rgba och hsv(a)?
CSS erbjuder ytterligare en syntax för att hantera färgvärden:
rgb(röd, grön, blå)T.ex. talar följande om att texten för klassen news ska vara #00FF33:
.news {color: rgb(0, 255, 51);}Inga hexadecimala konstigheter, ett värde från 0 till 255 bara. Du kan även använda dig av procent om du tycker det ser stiligare ut:
.news {color: rgb(0%, 100%, 20%);}Dessa är inte lika vanliga och vi har aldrig använt dem, främst eftersom att det är mer att skriva, så vi har inte koll på hur bra webbläsarstöd de har. Det borde inte vara några större problem dock. Det ska mest ses som en notis om vad det är snarare än något du bör använda.
Det finns en syntax som låter dig att förkorta dina RGB-värden till 3 tecken. Den ser ut som följande och fungerar på ett visst antal färger: #RGB, då istället för #RRGGBB. Så bara om de båda tecknen i varje enskilt hexvärdet är lika i fungerar detta. Så om vi skulle ha #FF0012 skulle vi inte kunna förkorta den eftersom att BB inte har två identiska tecken, detta beror på att datorn då inte skulle veta vart gränserna mellan R, G och B går, inte du heller för den delen. Detta är en mycket smidig teknik att kunna och vi har gjort ett par exempel för att förtydliga det hela:
| Färg | Förkortning |
|---|---|
#000000 | #000
|
#FF0000 | #F00
|
#FFFF00 | #FF0
|
#FF00FF | #F0F
|
#110000 | #100
|
#001100 | #010
|
#112233 | #123
|
#CC8833 | #C83
|
Och nu till den andra delen i vår nuvarande rubrik, fördefinierade färger. Om du inte kunde lista ut det så finns det ett par fördefinierade färger som representerar olika färger. Dessa fördefinierade nyckelord består av engelska färgord, som var det enda vi kunde använda innan vi lärde oss hur hexvärden fungerar. Som du säkert redan listat ut finns det massor av färger att hitta här, bland annat blue (#0000FF) och green (#008000). Och lite mera udda färger som till exempel lime (#00FF00) och fuchsia (#FF00FF). Nu är kanske ordet "massor" lite missvisande eftersom att det enligt HTML 4.01 specifikationen finns 16 färger, plus färgen orange (#FFA500) som definieras i CSS2.1 om man ska vara petig. Nu tycker vi inte att det är så spännande att sitta och prata färgnyckelord så vi nöjer oss med en länk till Wikipedias uppslag om webbfärger och hoppas på att det ska tillfredsställa alla dina färgbehov. Som du ser finns det något som heter X11-gruppen, som har en del färger.
Om du vill använda nyckelord eller hexvärden är upp till dig. Alla kanske inte vet vilken färg LightGoldenrodYellow är, även om man hör på namnet att det rör sig om någon gul ljus färg så är det fortfarande lite diffust. Och om man vill ändra lite på värde, t.ex. några nivåer mörkare, så kan man inte längre använda dessa nyckelord och måste gå tillbaka till hexvärden.